UI DESIGN & WEB DEVELOPMENT — TECHNOLOGY
2022
www.25k.team
Team 25K Website


Overview
The Team 25K website is a page where people interested in the Vex Robotics Competition can get information about the team, learn about the team members, and obtain contact information. The website is a single page experience with bold colours and text that represent Team 25K. Handcrafted from scratch, a simplistic design with fluid animations brings the website to life.
Details




Simple, fast, and fluid. This custom designed website showcases information about the team elegantly. Vibrant shades of orange are used throughout, contrasting with the simple white backdrop. Text animations make the website come to life. Optimised for all screen sizes, the experience is light and airy on all devices. The website incorporates all the branding resources of Team 25K, such as colours, logos, and fonts. Orange accents are used to colour and stylize the page while the modern Forma DJR typeface elegantly conveys a new but experienced team.
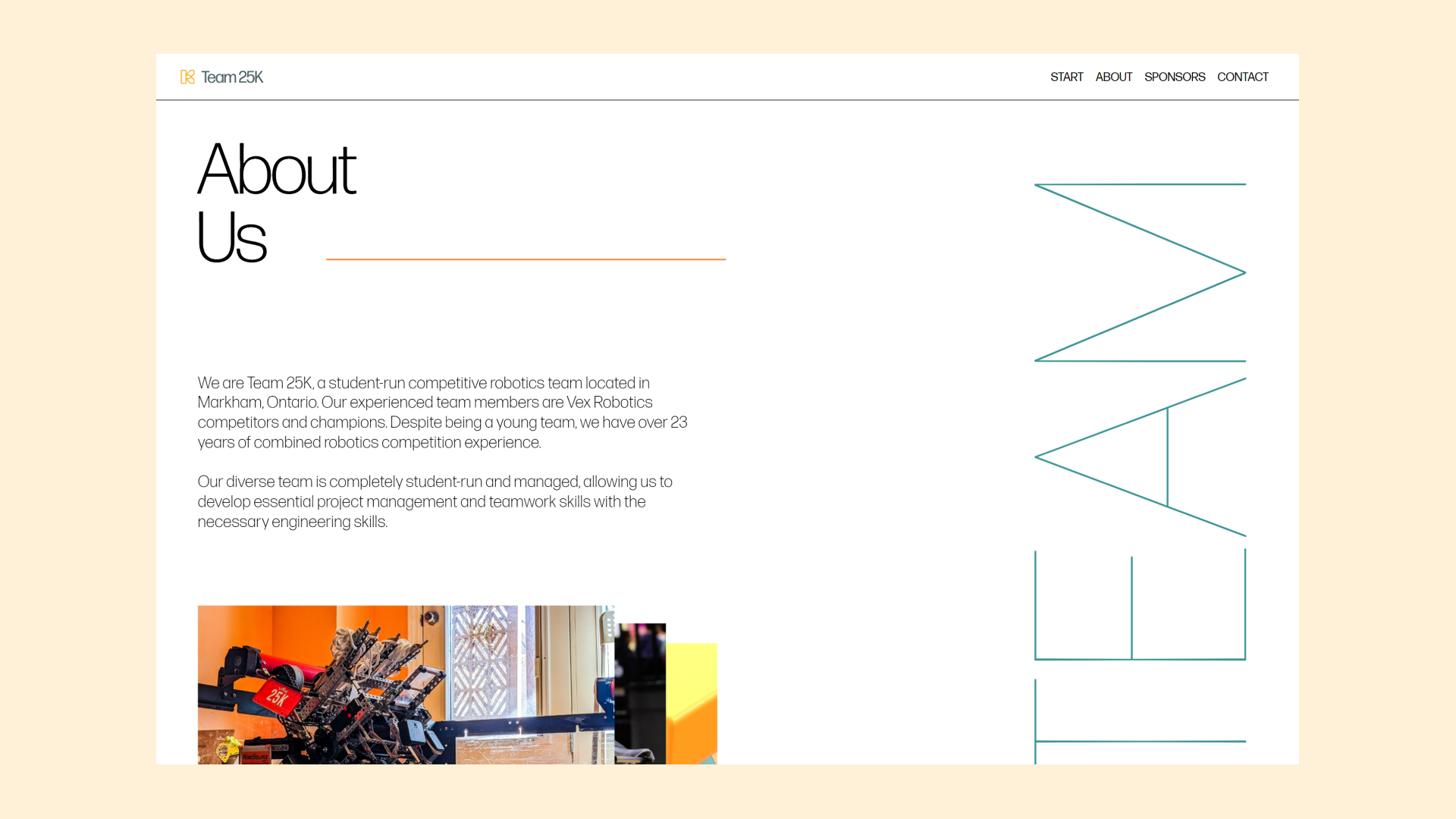
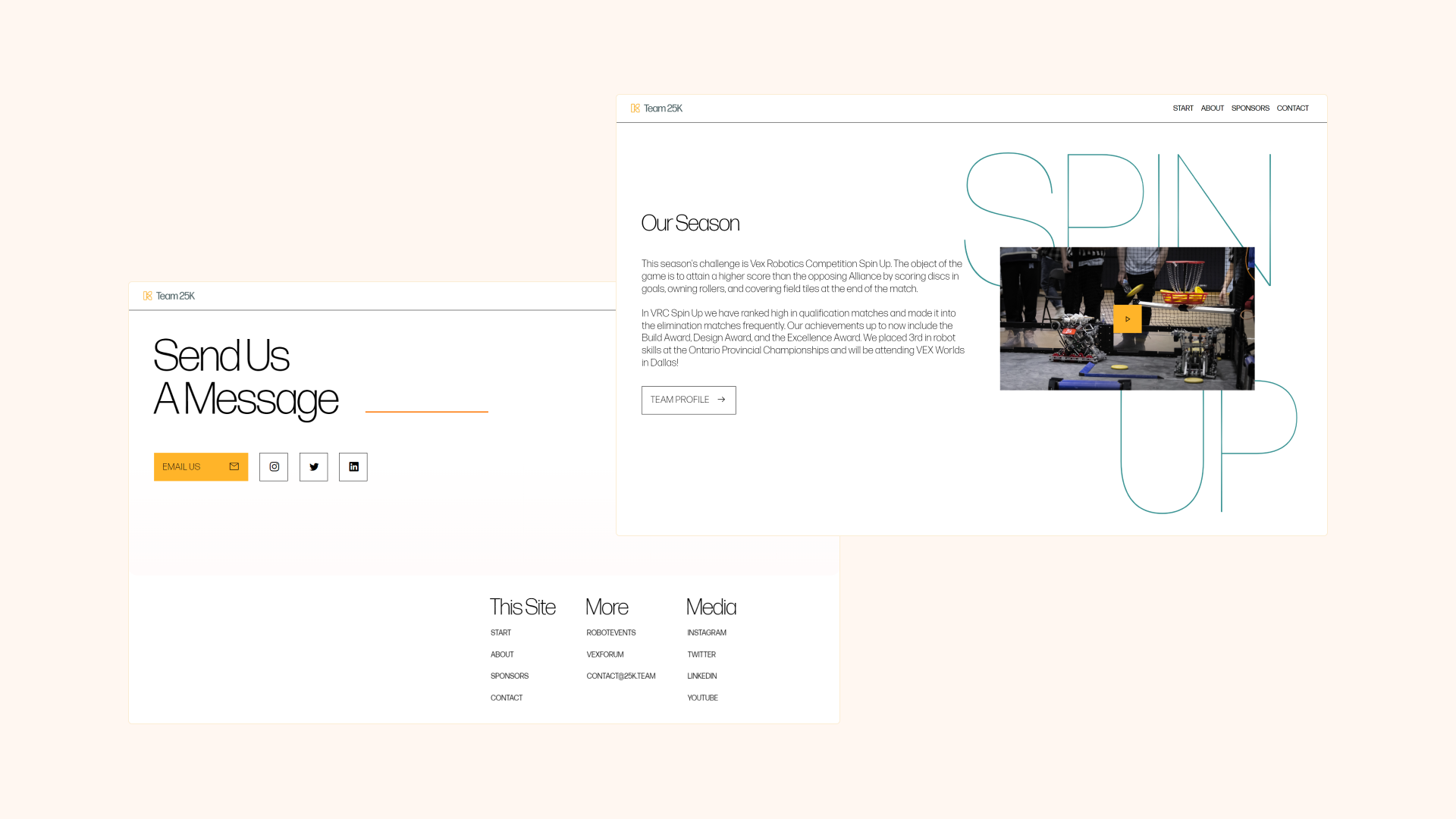
The design of this website directs the user through an interactive story, starting with a beautiful cover page. As the user scrolls down, they learn about Team 25K, the members on the team, and their Vex Robotics Competition season. Further down the sponsors of the team are presented. For inquiries and more information, users are presented with contact and social media links. As a single page website, it contains all the necessary information about the team while presenting it in a beautiful way.
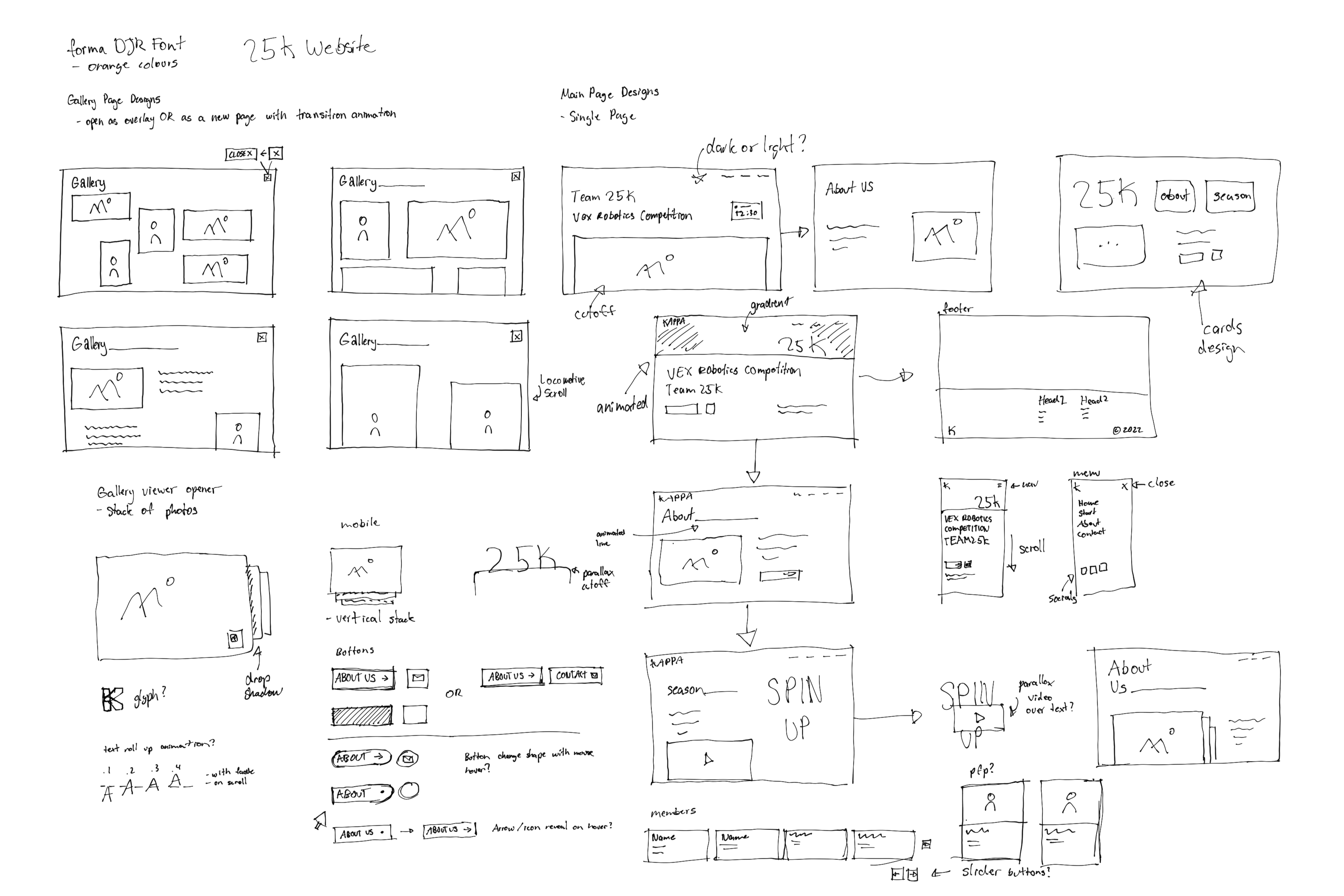
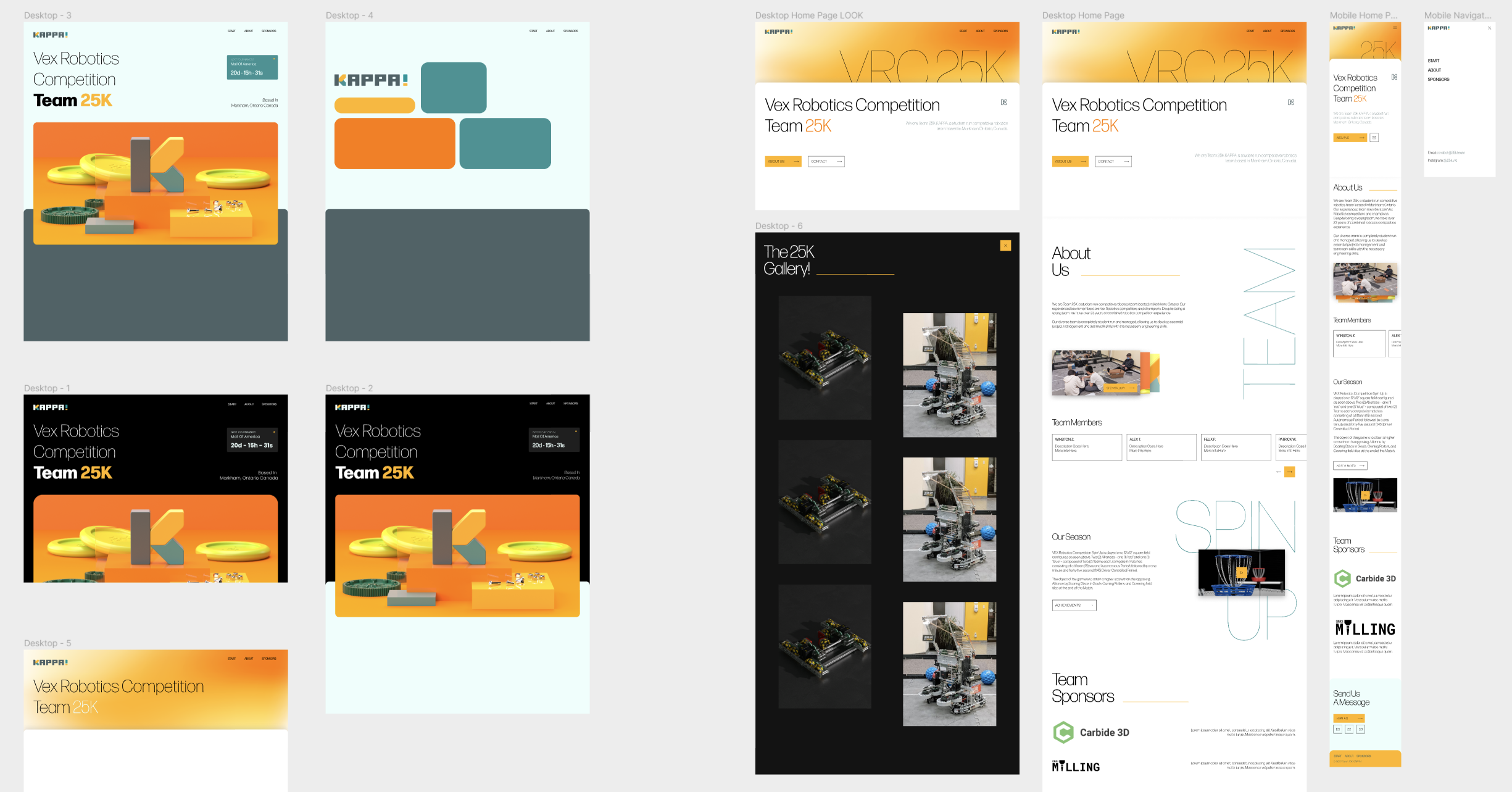
The first step of creating this webpage design was to draw some wireframes. These wireframes represent both how the website’s layout would look like and how the user would interact with each element. Many different design directions were experimented with, such as one with a grid style cover. The wireframe sketches also included primary and secondary button designs. After these basic wireframes, higher fidelity designs were created in Figma, and a final version was selected. Designing for both desktop and mobile was critical as many users were expected to access the site through mobile social media.
Following the final design from Figma with pixel precision, the website was brought to life using pure HTML, CSS, and JavaScript for a lightweight development stack. Bootstrap and Locomotive Scroll were used for layout frameworks, scroll animation triggers and smoother scrolling. The text animations were made from scratch and draws the visitor in. After the website was released, 10 trees were planted to offset the carbon footprint for the year, making this a carbon neutral site.